فتوشاپ جایی است که تمام غیرممکنهای دنیای واقعی، ممکن میشوند. میتوانید افراد و اشیاء را از تصاویر حذف کنید، منظره روز را به شب تبدیل کرده و کارهایی انجام دهید که حتی تصورشان در دنیای حقیقی کار آسانی نیست.
سری مطالب آموزش فتوشاپ دیجیاتو به این ترفندها و مهارتهای فنی در محصول ممتاز شرکت ادوبی میپردازد و این بار هم به رسم همیشه به سراغ آموزش دیگری رفتهایم؛ ترفندی ساده که میتواند کاربردهای زیادی داشته باشد.
نوشتن متنهای شیشهای در بنرها و تصاویر گرافیکی میتواند جلوه خاص و ویژهای به آنها بدهد و به همین خاطر طرفداران زیادی دارد. اگر میخواهید نحوه ساخت متنهای شیشهای را یاد بگیرید، تا انتهای این مقاله با ما همراه باشید.
قدم اول
با یک پسزمینه شروع کنید، هر چه دلتان میخواهد. بهتر است dpi را روی 72 و حالت رنگ را RGB در نظر بگیرید.
قدم دوم
یک متن دلخواه بنویسید. ما در این آموزش از فونت زیبای Galant استفاده کردیم که میتوانید آن را از سایت 1001freefonts به رایگان دریافت کنید.
قدم سوم
روی لایه متنی که نوشتهاید کلیک کرده و از تبهای بالای فتوشاپ، وارد قسمت Layer و سپس Layer Style شوید.
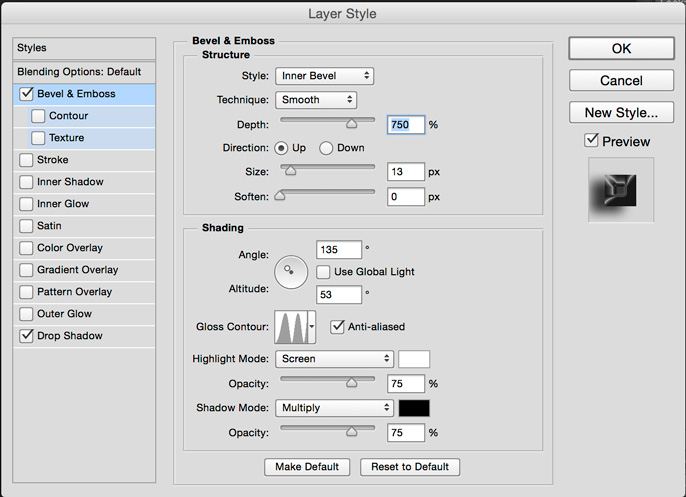
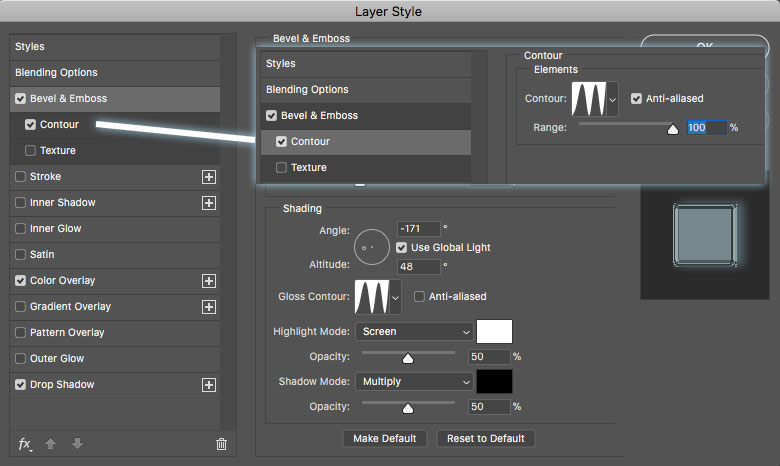
افکت Dropshadow و Bevel را اضافه کنید. از اسکرین شات پایین الگو بگیرید.
توجه داشته باشید که اینجا دو چیز باعث «برجسته» شدن متن شیشهای شما میشود:
یک: محیط مرئی (Contour) را عوض کنید تا به نوشته حالت انعکاس بدهید.
دو: تیک Use Global Light را بردارید و Altitude را به 53 تغییر دهید.
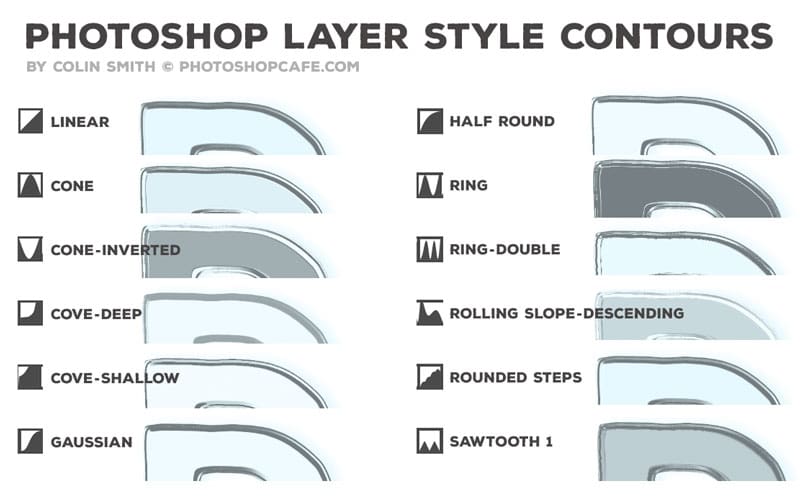
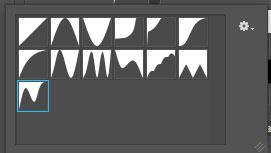
آشنایی با Contour های مختلف فتوشاپ
بگذارید پیش از هر چیز با واژه Contour آشنا شویم. Countour ها در فتوشاپ توزیع رنگ در افکتهای گرافیکی را تنظیم میکنند. به عنوان مثال در تصویری با یک Contour خطی، افکت سایه به شکل خطی روی صفحه ظاهر میشود.
فتوشاپ در پنل Layer Styles انواع و اقسام Contour ها را در اختیارتان قرار میدهد که میتوانید در موقعیتهای مختلف از آنها استفاده کنید. در ادامه با آنها و تفاوتهایشان آشنا میشوید:
بسیار خب. حالا وقت آن رسیده که دوباره به آموزش برگردیم و کار را تکمیل کنیم.
قدم چهارم
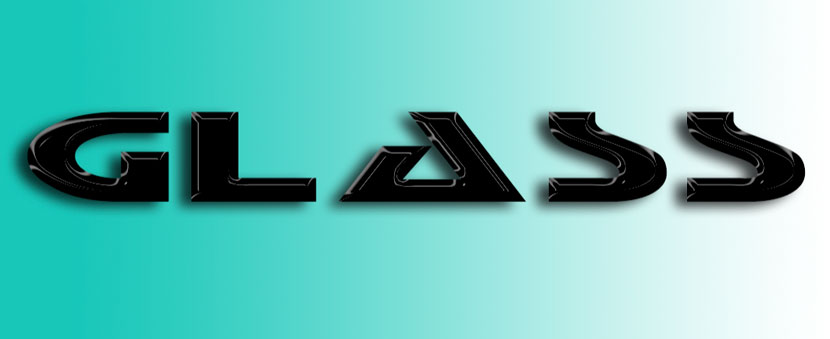
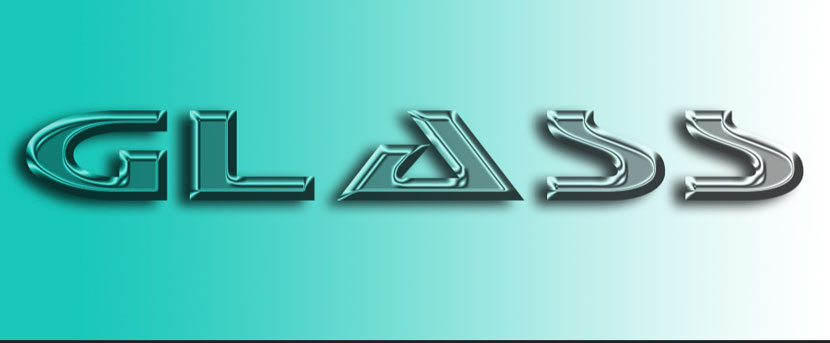
تا اینجای کار، نتیجه به این صورت است:
خیلی جالب نیست، موافقید؟ تصویر یقینا نیاز به تکمیل دارد.
قدم پنجم
این مرحله اصطلاحا فوت کوزهگری ماجراست!
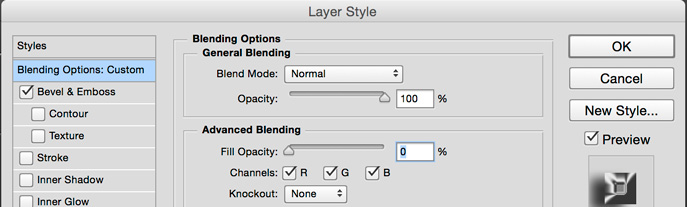
در بخش Styles روی گزینه Custom Blending Options کلیک کنید (این کار را از طریق پنل Layers هم میتوانید انجام بدهید)
حالا Opacity (شفافیت) را روی صفر قرار دهید. کار تمام است!
قدم ششم
متن شیشهای ما به این شکل در میآید.
چگونه در فتوشاپ Contour های خودمان را بسازیم؟
هر چند که Contour های فتوشاپ به قدر کافی زیبا و متنوع هستند، اما اگر دلتان بخواهد میتوانید Contour های دلخواه خودتان را بسازید.
از نقاط مختلفی میتوان به این آیتمها دسترسی پیدا کرد. اما ما از دیالوگ باکس Layer Styles استفاده میکنیم.
برای «ویرایش» هر Contour روی تصویر بندانگشتی آن کلیک کنید.
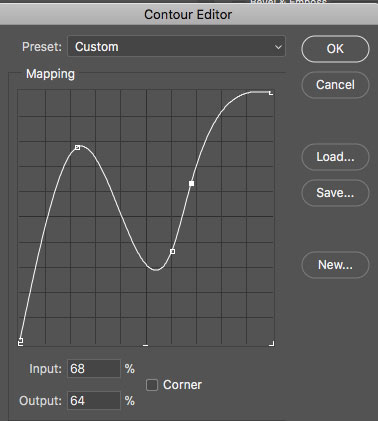
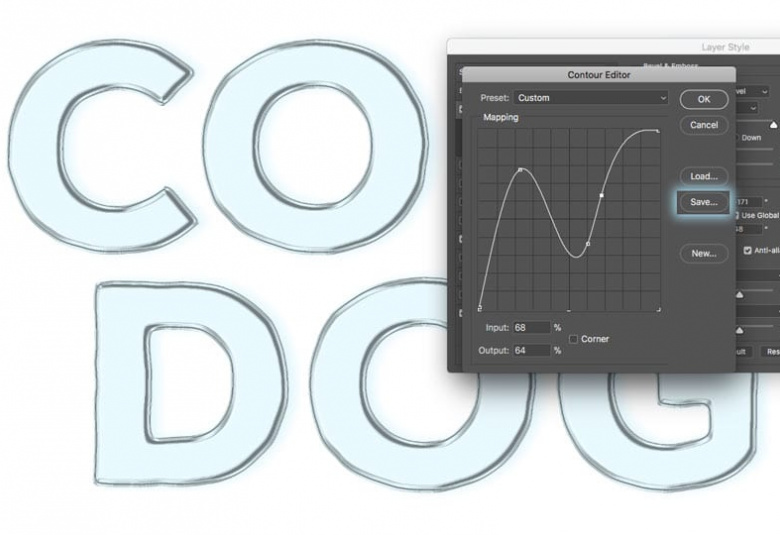
حالا ویرایشگر Contour برایتان باز میشود. برای اعمال تغییر روی تنظیمات، کافیست منحنی را دستکاری کنید. تیک Corner میتواند لبههای سخت و زمخت بیافریند، و با برداشتن تیک میتوانید لبههای نرم و گرد داشته باشید.
Contour شما کاستوم نامیده میشود. روی گزینه New کلیک کنید تا آن را به فهرست ویرایشگر اضافه نمایید.
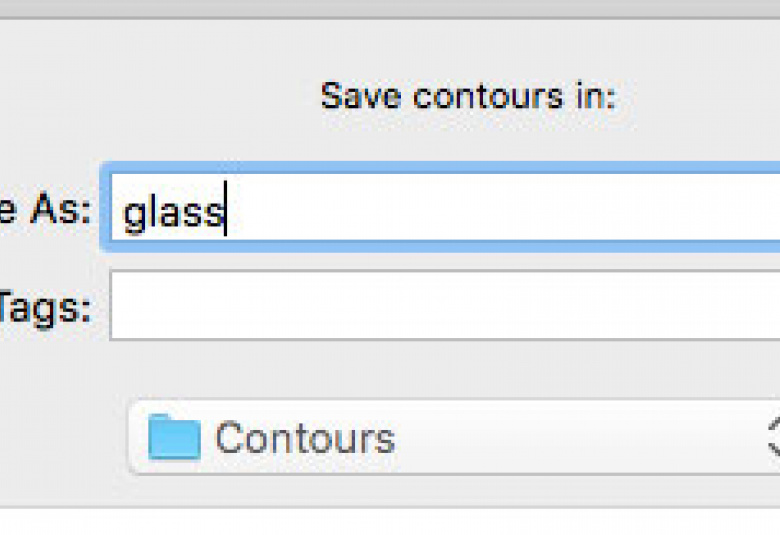
در نهایت وقتی از نتیجه راضی بودید، روی Save کلیک کنید. اگر خواستید میتوانید نام Contour را هم به دلخواه تغییر بدهید.
ما در این آموزش نام Glass را در نظر گرفتیم. بدین ترتیب، میتوانید طبق سلیقهتان همیشه در فتوشاپ متنهای شیشهای جذاب داشته باشید.