تماشای رعد و برق در تصاویر مختلف همیشه جذابیتهای آن را افزایش میدهد؛ اما همیشه امکان ثبت کردن رعد و برقهای زیبا امکان پذیر نیست و زمانبندی بسیار دقیقی را میطلبد. حل این مشکل اما آنچنان که تصور میشود دشوار نیست. با استفاده از نرم افزار فتوشاپ این امکان وجود دارد که بتوانید افکت رعد و برق طبیعی را در تصاویر خود ایجاد کنید.
امروز در یکی دیگر از سری مطالب آموزش فتوشاپ قصد داریم نحوهی ایجاد رعد و برق در این نرم افزار را بررسی کنیم. اگر شما هم علاقمند به ایجاد رعد و برق در تصاویر خود هستید و از آن مهمتر قصد دارید در فتوشاپ کارهای هیجان انگیز را یاد بگیرید، این مطلب را از دست ندهید.
آموزش گام به گام ایجاد رعد و برق در فتوشاپ
در این مطلب آموزشی قصد داریم یک افکت طبیعی از رعد و برق را به تصویر زیر اضافه کنیم.
گام اول
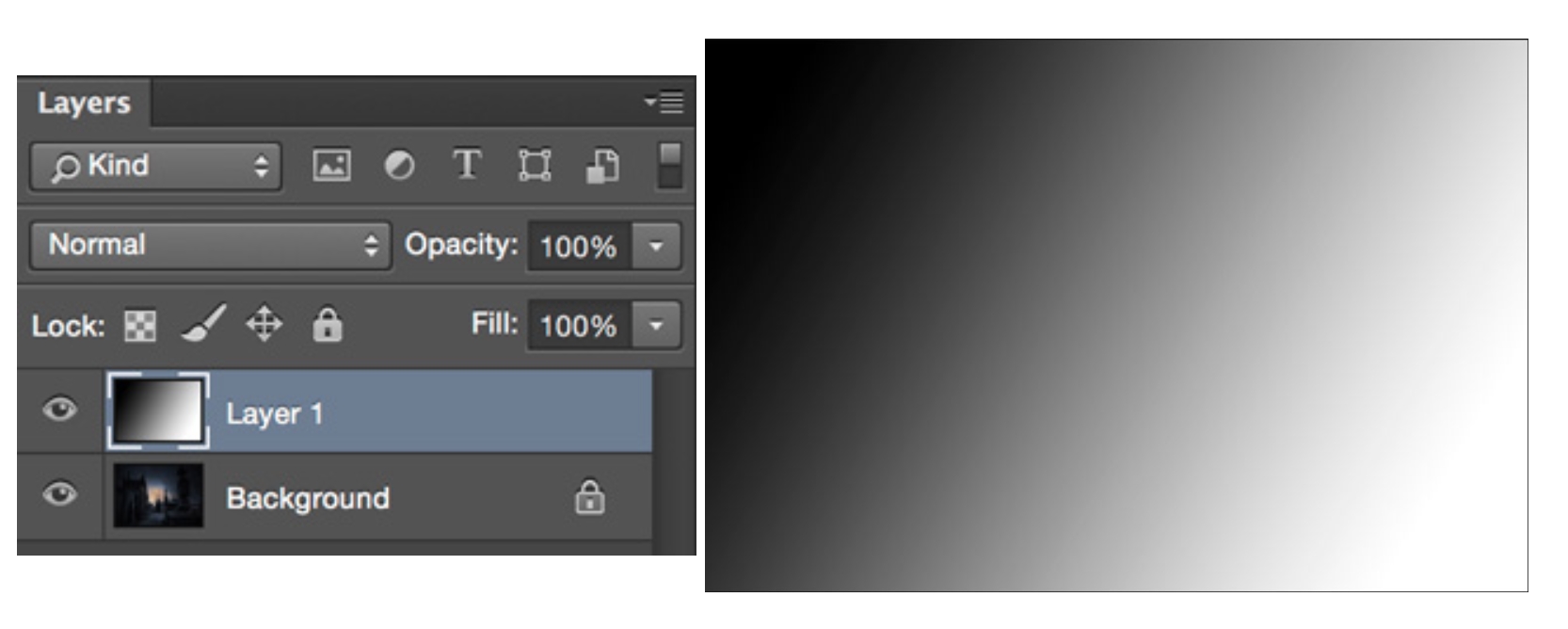
تصویر مد نظر خود را در نرم افزار فتوشاپ باز کرده و سپس یک لایهی gradient در آن ایجاد کنید. نحوهی پردازش نور در لایهی ایجاد شده باید از گوشهی بالای سمت چپ به گوشهی پایین سمت راست باشد. همانند تصویر زیر سعی کنید لایهی ایجاد شده بالای لایهی مربوط به تصویر قرار بگیرد:
گام دوم
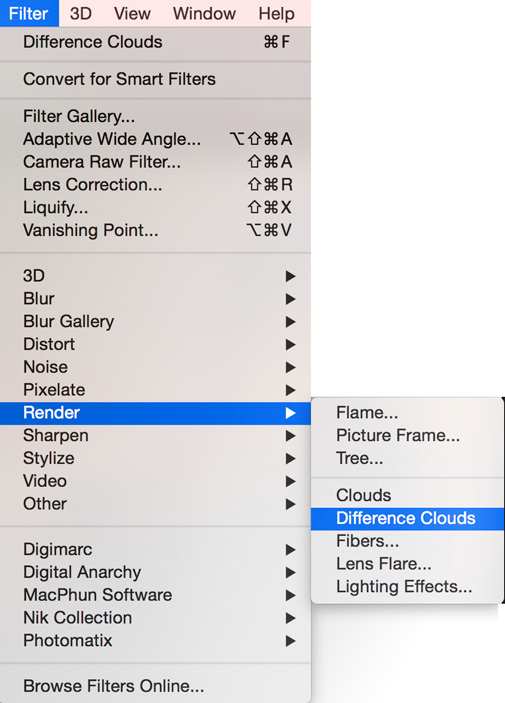
به مسیر Filters > Render > Difference Clouds در فتوشاپ بروید.
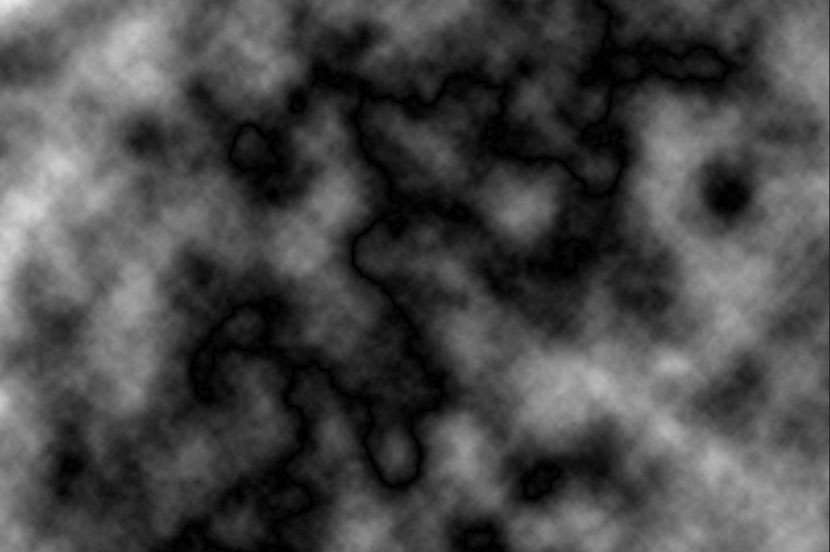
بعد از انتخاب Difference Clouds باید تصویری مشابه عکس زیر مشاهده کنید:
گام سوم
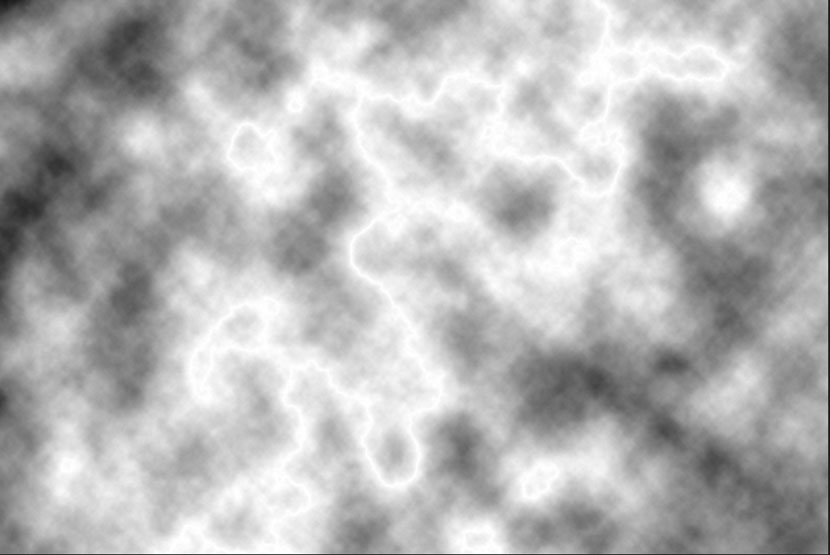
حالا کلیدهای ترکیبی Ctrl + I در ویندوز و یا Cmd + I را در مک فشار دهید. حالا احتمالا چیزی شبیه به رعد و برق را میتوانید مشاهده کنید.
گام چهارم
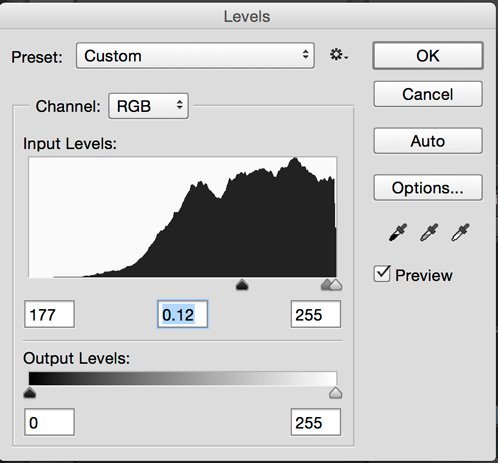
حالا کلیدهای ترکیبی Cmd/Ctrl + L را بزنید تا بتوانید سطح رنگ تصویر را مشخص کنید. در پنجرهی باز شده از بخش Input Levels فلش کوچک مشکی رنگ و فلش خاکستری پر رنگ که در سطح میانی قرار گرفته را به سمت راست ببرید. یک نمونه از این کار را میتوانید در تصاویر زیر مشاهده کنید:
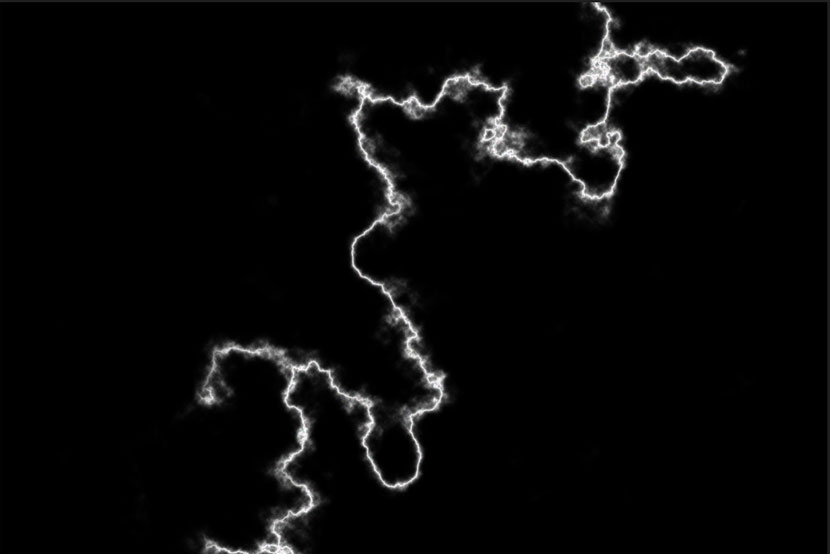
با اعمال تنظیمات بالا تصویری که در اختیار خواهیم داشت به شکل زیر است:
گام پنجم
از بخش ابزار Brush را انتخاب کرده و رنگ آن را به مشکی تغییر دهید. حالا نقاط اضافی در تصویر بالا را پاک کنید تا به تصویری شبیه به عکسی که در ادامه مشاهده میکنید برسید:
گام ششم
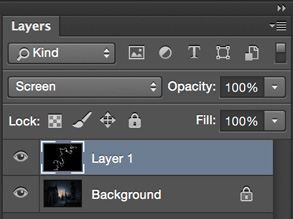
حالا باید Blending Mode لایه را به Screen تغییر دهید تا تصویری که زیر لایه قرار گرفته نمایش داده شود.
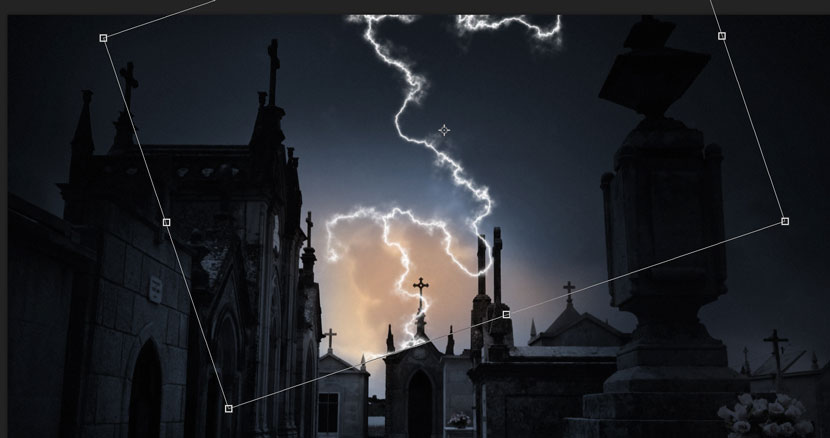
همچنین بهتر است با استفاده از کلیدهای ترکیبی Ctrl/Cmd + T و با چرخاندن رعد و برق ایجاد شده در تصویر مکان مناسب و زاویهای که میخواهید را در آن ایجاد کنید.
گام هفتم
مجددا گام اول تا ششم را تکرار کنید تا شکل دیگری از رعد و برق هم ایجاد شود. حالا لایهی رعد و برق را Duplicate کنید (برای این کار لایهی مد نظر را انتخاب کرده و سپس کلیدهای ترکیبی Ctrl/Cmd + J را بزنید).
بعد از Duplicate کردن، با تغییر اندازهی لایههای ایجاد شده، شاخهی ریزتری از رعد و برق را به برقی که در تصویر ایجاد کردید بیافزایید. همچنین میتوانید با ایجاد ماسک شاخههای مختلف و تصادفی بیشتری را ایجاد کنید.
در نهایت باید تصویری شبیه به عکس زیر داشته باشید:
گام هشتم
همهی لایهها به جز تصویر پس زمینه را انتخاب کرده و سپس کلیدهای ترکیبی Ctrl/Cmd + E را بزنید. با این کار لایههای انتخاب شده تبدیل به یک لایه خواهند شد. توجه داشته باشید به هیچ عنوان نباید لایهی مربوط به تصویر پس زمینه را هم انتخاب کنید. حالا تک لایهی ایجاد شده را انتخاب کرده و Blending Mode آن را آنقدر تغییر دهید تا حالت بهتر رعد و برق را بیابید.
گام نهم
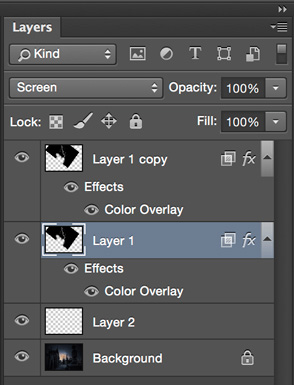
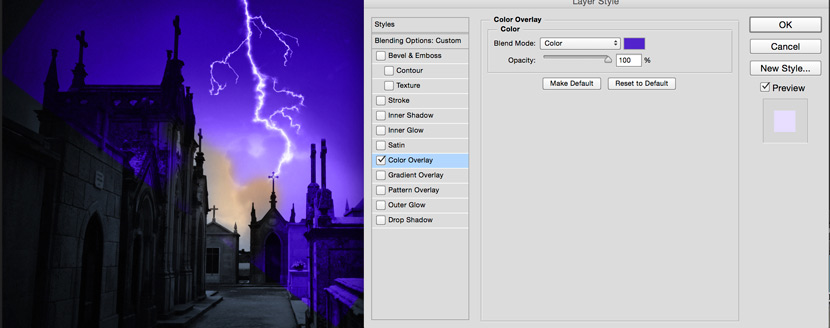
انجام این کار دلخواه است؛ اما اگر بخواهید به رعد و برق ایجاد شده کمی رنگ اضافه کنید باید در ابتدا یک لایهی رنگی را به لایهی رعد و برق بیافزایید. از پنل لایهها Layer Styles را انتخاب کنید و سپس Color Overlay را بزنید. رنگی نزدیک به بنفش انتخاب کنید و در نهایت Blend Mode را روی Color قرار دهید.
گام دهم
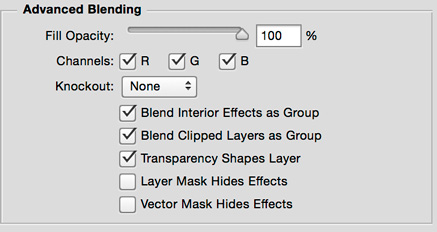
با اعمال این تغییرات متوجه میشوید که رنگ ایجاد شده بخش اعظمی از تصویر را تحت تاثیر قرار داده است. برای اصلاح این معضل از پنجرهی Layer Styles روی Blending Options: Custom (در ستون سمت چپ اولین گزینه) کلیک کنید.
حالا از بین چند گزینهای که مشاهده میکنید اولی -یعنی Blend Interior Effects as Group- را فعال نمایید.
حالا متوجه میشوید که رنگ اعمال شده تنها رعد و برق را تحت تاثیر قرار داده است.
گام یازدهم
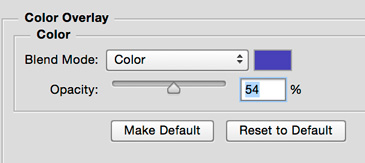
حالا سعی کنید با تغییر Opacity کمی رنگ مشاهده شده را طبیعی تر نمایید.
با اعمال تغییرات طبق تصویر بالا، نتیجهی نهایی به شکل زیر خواهد بود: