اگر قبلاً زبان HTML را فراگرفتهاید و در حوزه توسعه وب یا به بیان دیگر طراحی و ایجاد وبسایتها برنامهنویس ماهری شدهاید، توصیه میکنیم زبان سیاساس را نیز فرابگیرید تا بتوانید ظاهر وبسایت خود را زیباتر کنید.
سی اس اس بهنوعی زبان مکمل HTML محسوب میشود و پیشنهاد میکنیم پس از فراگیری HTML، این زبان را نیز فرابگیرید تا در حوزه طراحی و ایجاد وبسایت کاملاً ماهر و مسلط شوید.
CSS چیست و با HTML چه تفاوتی دارد؟
CSS شکل مخفف عبارت Cascading Style Sheets (به معنی شیوهنامه آبشاری) است و بهمنظور ایجاد استایل برای صفحات وب استفاده میشود؛ اما HTML که شکل مخفف عبارت Hypertext Markup Language (به معنی زبان نشانهگذاری ابرمتنی) است، برای ایجاد ساختار یک سند وب و مشخص کردن بخشهایی از صفحات وب مانند تیترها و پاراگرافها استفاده میشود. در ضمن استفاده از HTML برای جایگذاری تصاویر، ویدئوها و سایر فایلهای چندرسانهای نیز امکانپذیر است.
قبل از ارائه توضیحات بیشتر در مورد برنامهنویسی، باید بگوییم هم سی اس اس و هم اچ تی ام ال زبان نشانهگذاری هستند. CSS در حقیقت یک استایل شیت (Style Sheet) است و همانطور که گفتیم برای زیباسازی صفحات وب استفاده میشود؛ البته در سطوح پیشرفته این زبان گزینههای پیچیده بسیار زیادی وجود دارد که نزدیک به گزینههای مورد استفاده در زبانهای برنامهنویسی هستند.
در حقیقت از زبان برنامهنویسی برای ایجاد فرمولهای مختلف برای انجام یکسری دستورالعملهایی استفاده میشود که کامپیوتر باید آنها را برای تکمیلکردن یک وظیفه، با ترتیب مشخصی دنبال کند و انجام دهد؛ اما زبانهای نشانهگذاری که به آنها استایل شیت هم گفته میشوند، زبانهایی هستند که برای ایجاد فرمت و نمایش سندهای دارای ساختار (مثل سندهای ایجادشده با HTML و XML) استفاده میشوند.
اکنون که با ماهیت CSS آشنا شدید، اجازه دهید آن را دقیقتر تعریف کنیم. این زبان نشانهگذاری طرحبندی صفحات، رنگها و فونت، رنگهای پسزمینه و هر عنصر دیگری از صفحات وب را که توسط مرورگر نمایش داده میشوند، مشخص میکند. در حقیقت اینموارد با سینتکسهای CSS مشخص میشوند.
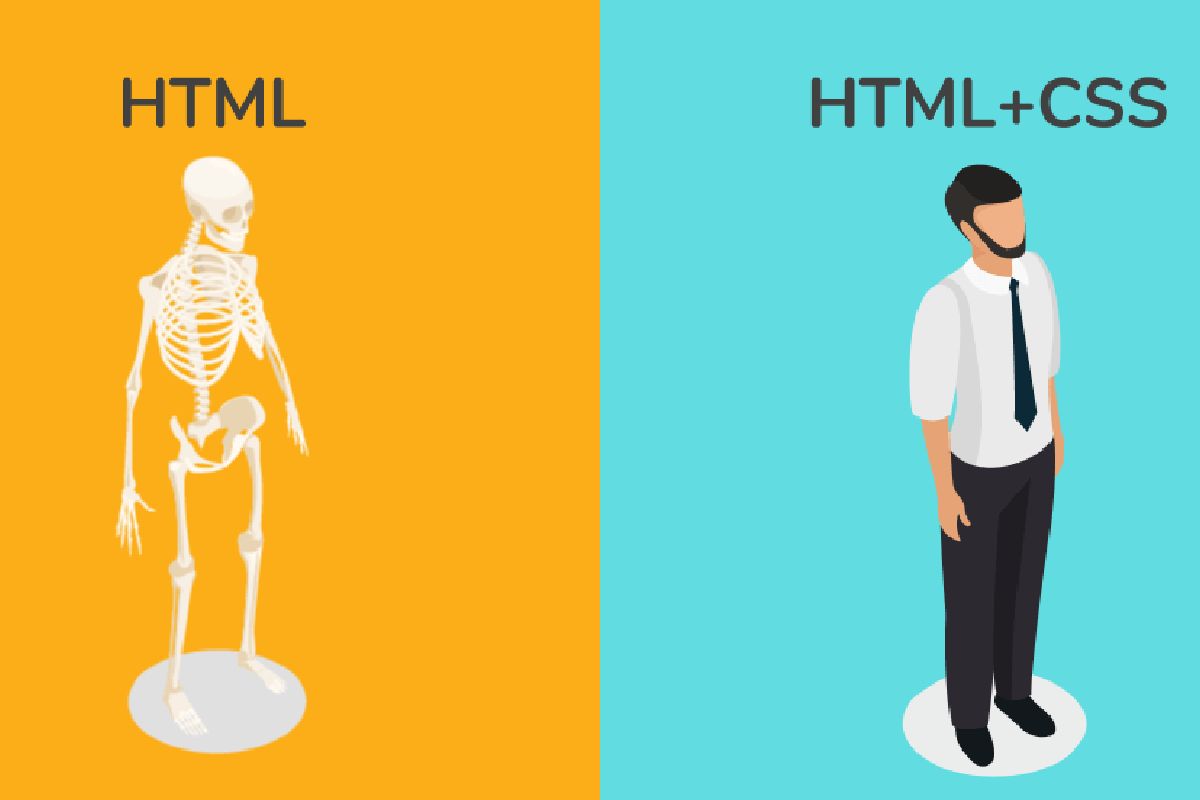
اگر بخواهیم سی اس اس و اچ تی ام ال را بهصورت کامل ساده و قابل فهم با یکدیگر مقایسه کنیم، باید بگوییم اچ تی ام ال دقیقاً ساختاری مانند یک فونداسیون و اسکلت خانه را ایجاد میکند و سی اس اس مانند ابزاری برای زیباسازی و ایجاد ظاهر بنا عمل میکند. طبیعتاً ظاهر یک صفحه وب نیز بهاندازه ساختار آن مهم است. پس از ایجاد یک صفحه وب، باید با بهرهمندی از جاوا اسکریپت آن را تعاملی کنیم.
لازم به ذکر است که نوشتن اطلاعات مرتبط با ایجاد استایل با HTML متداول نیست؛ زیرا ایجاد شکل و فرمت برای هر یک از عناصر صفحات وب بهصورت جداگانه، فرایندی دشوار است و تداوم چنین فرایندی نیز سختیهای زیادی دارد. در ضمن گزینههای ایجادشده در اچ تی ام ال در مقایسه با گزینههای موجود در سی اس اس برای ایجاد استایل، محدودتر هستند. از سوی دیگر معمولاً یک فایل CSS خارجی به سند HTML ضمیمه میشود که میتواند فرایند ایجاد ساختار برای بسیاری از عناصر بهصورت همزمان را مدیریت کند و در صورت ضرورت آنها را خودکار بنویسد.
در ضمن در سی اس اس برای ایجاد طراحیهای دشوار و پیچیده و زمانبر، گزینههای بسیار خوبی وجود دارد
CSS چگونه کار میکند؟
اینزبان نشانهگذاری با استفاده از سینتکسها، برای عناصر HTML یا بهاصطلاح برچسبها یا تگهای HTML (HTML tags)، استایل مشخص میکند؛ به عنوان مثال عبارت زیر تگ HTML برای پاراگراف است.
<p>This is my paragraph!</p>
اگر میخواهید کاربران متن پاراگرافی که با استفاده از اینتگ ایجاد شده است، در مرورگر با رنگ صورتی و بهصورت بولد ببینند، باید از یک کد CSS شبیه به کد زیر استفاده کنید:
p { color:pink; font-weight:bold; }
در عبارت بالا حرف P حرف اول کلمه Paragraph به معنی پاراگراف، کلمه Color به معنی رنگ، کلمه pink به معنی صورتی، عبارت font-weight به معنی مقدار فونت (منظور از مقدار همان نوع فونت است) و کلمه bold هم به معنی برجسته و بلد است.
در اینمثال P در حقیقت سلکتور یا Selector به معنی انتخابکننده نامیده میشود. سلکتور بخشی از کد سی اس اس است که مشخص میکند قابلیت ایجاد استایل در زبان CSS، کدام یک از عناصر HTML را تغییر میدهد (که در اینمورد همان P یا پاراگراف است). سلکتور در سمت چپ آکولاد ({}) نوشته میشود و اطلاعات داخل آکولاد، اعلان یا declaration هستند. اعلان در حقیقت دربردارنده خصوصیات و مقادیری است که استایل و ظاهر سلکتور را مشخص میکنند.
خصوصیات در حقیقت ویژگیهایی مانند اندازه فونت، رنگ و حاشیهها هستند و مقادیر هم به تنظیمات در نظر گرفته شده برای ویژگیهای مذکور اشاره میکنند، بهعنوان مثال موقعیت عنصر در پسزمینه، رنگ بوردر (منظور از بوردر خطوط حواشی است)، استایل بوردر، عرض بوردر و مکان قرارگیری متن، جزو خصوصیات هستند و تنظیمات «بالا»، «قرمز»، «نقطهچین»، «ضخیم» و «چپ» به ترتیب مقادیر خصوصیات مذکور هستند.
در مثال مذکور قبلی که دربردارنده سلکتور و اعلان بود، color و Font weight جزو خصوصیات و pink و bold جزو مقادیر هستند.
{ color:pink; font-weight:bold; }
جالب است بدانید که اعلانها، خصوصیات و مقادیر مثل اندازه فونتها، رنگهای پسزمینه و تورفتگیهای حاشیه متن میتوانند تنها با استفاده از یک عنصر یا همان تگ CSS برای کل صفحه وب استفاده شوند؛ مثلاً تگ زیر برای تغییر رنگ کل پسزمینه یک صفحه وب به رنگ آبی روشن ایجاد شده است
body { background-color:lightblue; }
در تگ بالا کلمه body به معنی کل متن، عبارت background-color به معنی رنگ پسزمینه و کلمه lightblue به معنی آبی روشن است.
تگ زیر برای ایجاد پاراگرافی با فونت ۲۰ و متن قرمز ایجاد شده است
p { font-size:20px; color:red; }
عبارت font-size به معنی اندازه فونت است و 20px هم به فونت ۲۰ اشاره میکند. کلمه red هم به معنی قرمز است.
منظور از CSS خارجی (External)، داخلی (Internal) و در خط (Inline) چیست؟
ممکن است از خود بپرسید کدهای CSS چگونه در محتوای HTML قرار میگیرند. اگرچه اینکدها تا حدود زیادی مثل کدهای HTML به شکل متن ساده از طریق یک ویرایشگر متن یا یک نرمافزار پردازنده کلمه در کامپیوتر نوشته میشوند؛ اما قرارگرفتن آنها در صفحات HTML جهت افزودن استایل به اینصفحات، قاعده و قانون دارد.
کدهای CSS یا استایل شیتهای CSS به سه دسته داخلی، خارجی و در خط تقسیم میشوند
کدهای CSS خارجی یا استایل شیتهای خارجی در قالب یک فایل CSS با پسوند css. ارائه میشوند و میتوانند برای مشخصکردن ظاهر کل وبسایت از طریق یک فایل استفاده شوند و در صورت استفاده از چنین فایلی دیگر لازم نیست هر یک از کدهای CSS را به عناصری که میخواهید ظاهر آنها را تنظیم کنید، اضافه کنید. برای استفاده از ایننوع از کدهای CSS، فایلهای HTML با پسوند html. نیازمند برخورداری از یک بخش هدر است که به فایل css. لینک شده باشد. نتیجه کار چیزی شبیه کد زیر است:
اینکد، فایل html. را به فایل css. متصل میکند (در اینمورد mysitestyle.css) و پس از آن تمام دستورالعملهای CSS موجود در فایل css. در صفحات html. اجرا میشوند.
کدهای CSS داخلی، کدهایی هستند که مستقیماً در هدر یک صفحه html. خاص نوشته میشوند. این کد زمانی ابزار مفیدی محسوب میشوند که بخواهید یک صفحه با ظاهری کاملاً منحصربهفرد و متفاوت از سایر صفحات سایت، ایجاد کنید. کد CSS داخلی کدی به کد زیر است:
کد بالا همان نسخه تغییریافته کد مربوط به پاراگراف با فونت ۲۰ با متن قرمز است (البته در صورت استفاده از اینکد کل پاراگرافهای صفحات یک وبسایت با رنگ قرمز و فونت ۲۰ نمایش داده میشوند) که در صورت استفاده از آن پاراگرافهای یک صفحه از وبسایت با رنگ آبی میانه نمایش داده میشوند.
کدهای در خط CSS یخشی از کدهای اینزبان نشانهگذاری هستند که مستقیماً در داخل کد HTML نوشته میشود و تنها برای یک ایجاد یک عنصر قابل استفاده هستند. در ایجاد اینکدها از فایل css. استفاده نمیشود. کد زیر نمونهای از کد CSS داخلی است:
در صورت استفاده از این کد، یک تیتر خاص با رنگ بنفش و فونت ۴۰ در یک صفحه وب ظاهر میشود.
درکل استفاده از استایل شیتهای خارجی، مؤثرترین روش برای پیادهسازی CSS در یک وبسایت است. در صورت بهرهمندی از اینشیتها میتوانید تنها با استفاده از یک فایل، تمام مشخصات ظاهری مورد نظر خود را در وبسایت اعمال کنید؛ اما در مقابل استایل شیتهای داخلی و کدهای در خط میتوانند بهصورت مورد به مورد بر اساس تمایل افراد برای تغییر در ظاهر برخی از بخشهای وبسایتشان، مورد استفاده قرار گیرند.
بنابراین میتوانیم بگوییم HTML مثل فونداسیون، چهارچوبها، دیوارها و تیرآهنهایی هستند که پایه و اساس وبسایت شما را تشکیل میدهند و CSS مانند رنگ، دیوارها، شکل پنجرهها و چشمانداز مقابل خانه شما هستند. قطعاً برای طراحی و ساخت یک ساختمان، ابتدا باید فونداسیون مناسبی برای آن طراحی و ایجاد کنید و سپس طراحی ظاهر و دکوراسیون آن را آغاز کنید
یادگیری CSS
یادگیری CSS به دلیل بالابودن سطح فنی این زبان چندان ساده نیست و به دلیل اینکه بهعنوان یک زبان نشانهگذاری جامع و کامل برای ایجاد وبسایت و صفحات وب، اپلیکیشنهای وب و اپلیکیشنهای دارای رابط کاربری طراحی شده است، زبان پیچیدهای محسوب میشود.
برای دستیافتن به میزان خوبی از تسلط در CSS باید هفت یا هشت ماه وقت صرف کنید تا بتوانید برنامهنویس CSS ماهری شوید، البته اصول پایه و سینتکس اینزبان ساده است و چنانچه از قبل با HTML آشنا باشید، میتوانید تنها پس از یک روز آموزشدیدن، ایجاد استایل برای صفحات وب در سطح ابتدایی و مقدماتی را آغاز کنید.
مهمترین کاربردهای CSS
مهمترین کاربردهای CSS در طراحی و ایجاد وبسایت به شرح زیر هستند:
کنترل افکتها و انیمیشنهای فلش
CSS میتواند برای قراردادن و مدیریت فلش در وبسایتها استفاده شود. توسعهدهندگان میتوانند با بهکارگیری فایلهای فلش، استایل شیتها و فریمورکها در CSS، مواردی مثل ایجاد انیمیشن، ساخت فیلم و بهروزرسانی افکتها در صفحات وب را بهراحتی انجام دهند.
مدیریت قالبهای وب پویا
قالبهای پویا که بر پایه HTML ایجاد میشوند، نسخه کپیشده صفحات وب دربردارنده عناصر و تنظیمات مختلف مانند استایلها، طرحبندی صفحات، عناصر گرافیکی و متن هستند. استفاده از فریمورکها و افزونههای CSS ایجاد قالبهای پویا را امکانپذیر میکنند. توسعهدهندگان وب میتوانند با بهرهمندی از اینقالبها، عناصر پویای صفحات وب را اضافه، ویرایش و مدیریت کنند تا ایجاد استایل برای صفحات وب راحتتر شود.
ایجاد فروشگاههای آنلاین
یکی از کاربردهای اصلی CSS، طراحی فروشگاههای آنلاین از صفر با استفاده از آن است. طراحی انواع مختلف فروشگاههای آنلاین با استفاده از اینزبان نشانهگذاری امکانپذیر است، از فروشگاههای آنلاین کوچک گرفته تا فروشگاههای بسیار بزرگ و گسترده. امروزه در تمام سایتهای فروشگاههای آنلاین از فایلهای CSS برای افزایش جذابیت بصری و ارتقای تجربه کاربری استفاده میشود.
ایجاد وبسایت برای شبکههای اجتماعی
فیسبوک، اینستاگرام، توییتر و سایر شبکههای اجتماعی برای ایجاد وبسایتهای پویا که در هر دو دسته از مرورگرهای طراحیشده برای پلتفرم دسکتاپ و موبایل، ظاهری عالی دارند، از CSS استفاده میکنند. کاربردهای اصلی CSS در پلتفرمهای شبکههای اجتماعی شامل سفارشیسازی رابط کاربری و ایجاد تغییرات در طراحی از منظر کاربر نهایی میشود.
مدیریت فایل تصویر
قابلیتهای ادغامشده در فریمورکهای CSS نهتنها ایجاد شکل و فرمت، ویرایش و بهروزرسانی فرمتهای مختلف عکس را امکانپذیر میکنند، بلکه امکان کراپکردن عکس و ایجاد واترمارک و تامنیلها را نیز فراهم میکنند. ایجاد استایل، ویرایش و بهروزرسانی تنوع گستردهای از فرمتهای عکس مثل PNG و GIF و JPEG، قبل از پیدایش زبان نشانهگذاری CSS در حوزه توسعه وب، کار دشواری بود.
در ضمن اینزبان میتواند برای ایجاد آلبومی از تصاویر، ایجاد چیدمانی از تصاویر با جذابیت بصری بالا و همچنین عناصر گرافیکی سهبعدی جذاب نیز استفاده شود.
تسهیل دسترسی
CSS ارائه بدون مشکل صفحات وب را بهگونهای که در مرورگرهای مختلف (مثل مرورگرهای پشتیبانکننده از قابلیت جستجوی صوتی) در دستگاههای مختلف (مثل دستگاههای دستیار دیجیتال شخصی)، بدون مشکل و با ظاهری زیبا نمایش داده شوند، امکانپذیر کرده است.
مدیریت وبسایت
CSS میتواند در زمینه افزایش سرعت فرایندهای مرتبط با نگهداری سایتها و آسانتر کردن اینفرایندها به اعضای گروههای مسئول اینکار کمک زیادی کند. وبسایتهایی که با استفاده از فایلهای CSS نگهداری میشوند، بهتر واکنش نشان میدهند و منعطفتر هستند. در ضمن عملکرد کلی آنها در مقایسه با سایر سایتها بهتر است و کاربران در هنگام کار با چنین سایتهایی احساس بهتری دارند.
پشتیبانی از بخش سمت سایت سرور (Server side) و سمت کاربر نهایی (ٍٍ End user side) یا کلاینت (کلاینت)
یکی از کاربردهای اصلی CSS پشتیبانی از این دو بخش سایت یا به عبارت دیگر بخش بک-اند (Back End) و بخش فرانت اند (Front End) بهمنظور ایجاد استایل برای رابط کاربری است. بهرهمندی از قابلیتهای CSS در این دو بخش، به ارائه بهتر وبسایت کمک شایانی میکند.
مزایا و معایب CSS
در اینبخش مزایا و معایب اینزبان نشانهگذاری را بهصورت مختصر بیان میکنیم
مزایا:
- بارگذاری سریعتر صفحات وب: هرچقدر کدهای یک صفحه وب بیشتر باشد، آنصفحه دیرتر بارگذاری میشود. CSS توسعه وب با کدهای کمتر را امکانپذیر میکند و توسعهدهندگان با بهرهمندی از این زبان میتوانند تنظیمات لازم برای تمام عناصر HTML را تنها با استفاده از یک قانون CSS بهراحتی اعمال کنند.
- ایجاد تجربه کاربری بهتر:CSS نهتنها به افزایش جذابیت بصری صفحات کمک میکند، بلکه توسعهدهندگان با استفاده از آن میتوانند شکل و فرمت صفحات را بهصورت کاربرپسند طراحی کنند. طبیعتاً زمانی که متون، تصاویر و دکمهها بهخوبی سازماندهی شده باشند و چیدمان خوبی داشته باشند، تجربه کاربری صفحه وب بهبود پیدا میکند.
- تسریع توسعه: توسعهدهندگان وب میتوانند با استفاده از یک سری کدهای ساده CSS، قوانین مربوط به ایجاد شکل و فرمت خاصی از صفحات وب را بنویسند و اینقوانین را برای چند صفحه وب پیادهسازی کنند. در ضمن توسعهدهندگان میتوانند با کپی کردن استایل شیتهای CSS در چند صفحه وب، روند توسعه وب را سریعتر کنند.
- سادهسازی تغییرات مرتبط با طرحبندی: اعمال تغییرات برای یک سری از صفحات وب خاص با CSS بهراحتی امکانپذیر است. با استفاده از اینزبان دیگر نیازی به رفع مشکلات هر یک از صفحات وب بهصورت جداگانه نیست و با ویرایش یک استایل شیت میتوان تغییرات مورد نظر را در تمام صفحات وب بهصورت خودکار پیادهسازی کرد.
- سازگارکردن صفحات وب با دستگاههای مختلف: در دنیای دیجیتالی امروز بهینهسازی مناسب صفحات وب برای بارگذاری بدون مشکل در مرورگرهای دستگاههای مختلف، یعنی کامپیوترها، تبلتها، گوشیهای و تلویزیونهای هوشمند، اهمیت زیادی دارد.
با استفاده از سی اس اس میتوان صفحات وب را بهگونهای طراحی و ایجاد کرد که در دستگاههای مختلف بدون مشکل واکنش نشان دهند، مراجعه به بخشهای مختلف آنها بهراحتی امکانپذیر باشد و صفحات بهصورت کامل نمایش داده شوند
معایب:
- نامناسب بودن برای تازهکاران به دلیل برخورداری اینزبان از سطوح مختلف مثل CSS 2 و CSS 3 و...
- امنیت نهچندان بالا
- لزوم آزمایش کردن کدهای CSS برای مرورگرهای مختلف بهمنظور کسب اطمینان از سازگاربودن آنها با مرورگرهای مختلف. ضرورت انجام اینکار، فرایند توسعه وب با CSS را طولانی میکند.
مهارتهای موردنیاز برای ماهرشدن در CSS
چنانچه در زمینه CSS موفق به کسب مهارتهای پیشرفته لازم شوید، در حوزه ایجاد و طراحی وب نیز به موفقیتهای خوبی دست خواهید یافت؛ اما برای ماهرشدن در کد نویسی CSS، نیازمند مسلطشدن به یک سری مهارتهای پیشنیاز هستید که به شرح زیر هستند:
- توانایی ردیابی و مدیریت تغییرات مرتبط با کدهای نرمافزاری (حوزه سورس کنترل)
- آشنایی با سیستمعامل یونیکس
- آشنایی با زبانهای CSS3 و HTML و HTML5 و XHTML
- کسب مهارت در استانداردهای مرتبط با ائتلاف وب جهانگستر (World Wide Web Consortium)
- مسلطشدن فتوشاپ
- توانایی آزمایش کدها در پلتفرمهای مختلف
- آشنایی با حوزه توسعه وب CSS محور
فرصتهای شغلی برای برنامهنویسان CSS حرفهای
در صورت حرفهایشدن در حوزه سی اس اس، شانستان برای استخدامشدن در فرصتهای شغلی پردرآمد زیر بیشتر میشود:
- توسعه فرانت اند
- مهندسی نرمافزار
- توسعه فول استک (توسعه فرانت اند و بک-اند در کنار یکدیگر)
- توسعهدهنده نرمافزار
- توسعهدهنده پی اچ پی
لازم به ذکر است متوسط درآمد سالانه برنامهنویسی سی اس اس در آمریکا (میزان اعلامشده در نوامبر ۲۰۲۲) معادل ۹۳،۴۶۹ دلار است (عدد ۶۴،۹۷۰ دلار نیز بیان شده است). در کل درآمد سالانه برنامهنویسان CSS و HTML بین ۳۴،۷۷۰ تا۱۱۶،۶۲۰ دلار است.
بهترین نرمافزارها برای CSS
بهترین نرمافزارهای برنامهنویسی یا به عبارت دیگر نرمافزارهای ویرایش کد که با استفاده از آنها میتوانید کدهای CSS را ویرایش و برنامهنویسی را سریعتر، راحتتر و کمخطاتر کنید، به شرح زیر هستند:
- Sublime Text
- Notepad++
- Atom
- Stylizer
- Espresso
- Brackets